在前面的幾篇
我們已經可以簡單地完成基本的實作
現在就讓我們繼續看下去!!
在於SignalR 03 - 在Hub建立方法以及使用JavaScriptClient這篇文章裡
我們當初有提到在JavaScriptClient中宣告連線時
(var core = $.connection.core;)
第一個字母要小寫
但如果我們在Hub上加上HubNameAttribute,如下圖
這時我們就可以使用大寫的名稱了var core = $.connection.Core;
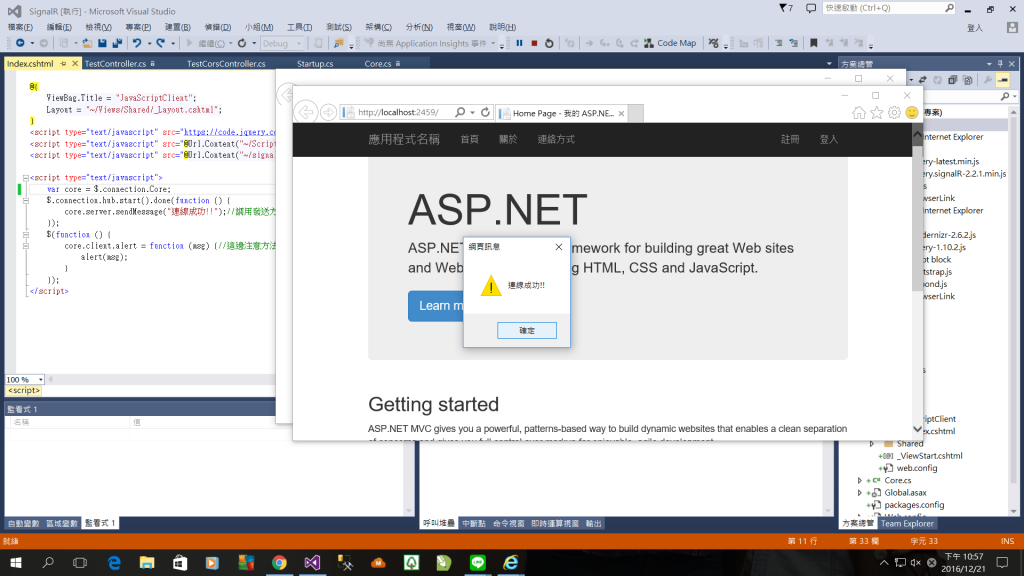
測試一下,成功!!
接著在JavaScriptClient調用方法時
原本也是第一個字母要小寫
但同樣的如果我們在該HubMethod加上HubMethodNameAttribute
如下圖
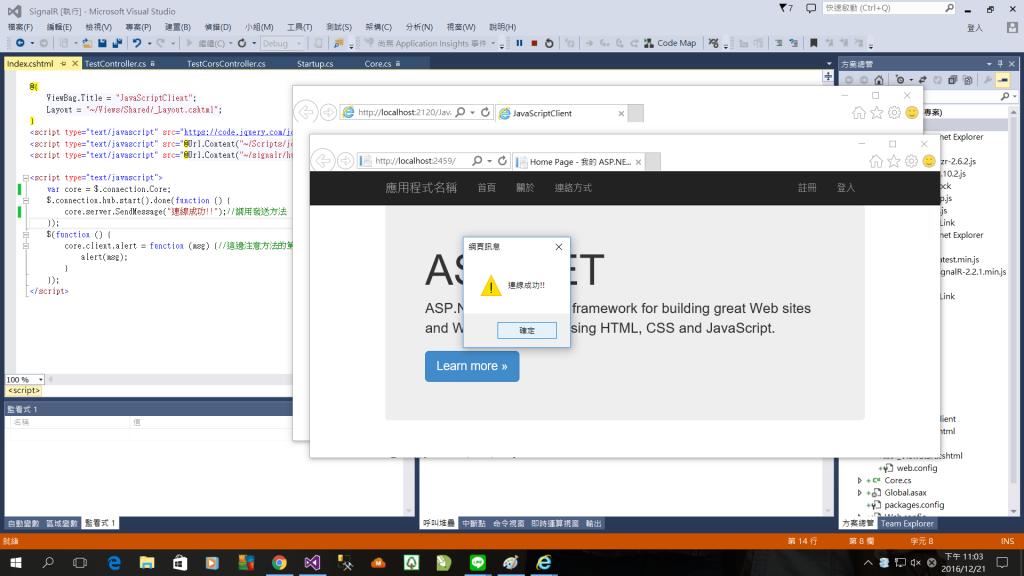
同樣的也搞定了!!
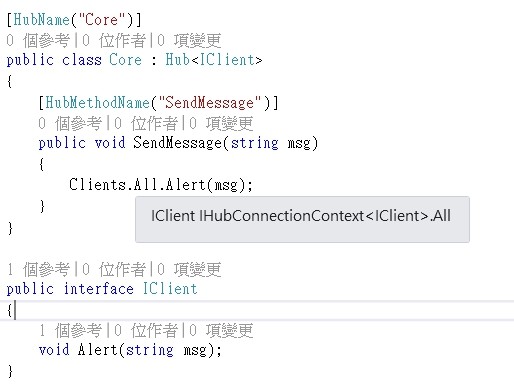
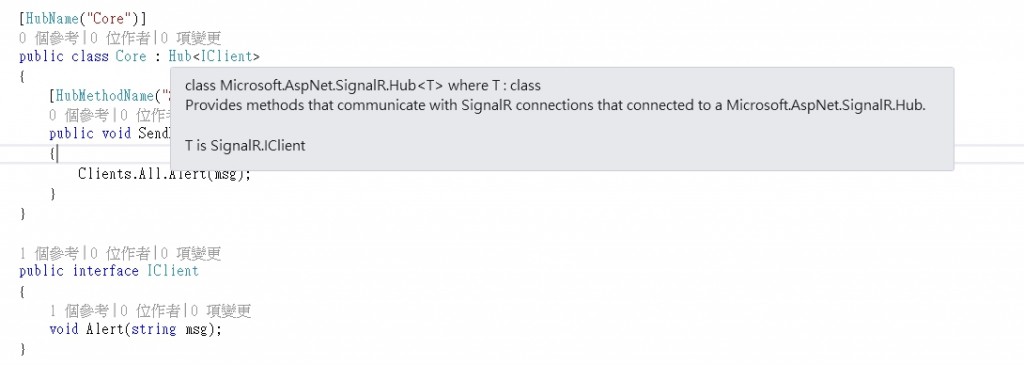
當然...Hub也可以配合interface一起用
就只是把原本的dynamic改為interface使用
如下圖
但這樣就只能使用介面有宣告的方法
講到這邊一定會有人好奇可不可以放類別呢!?
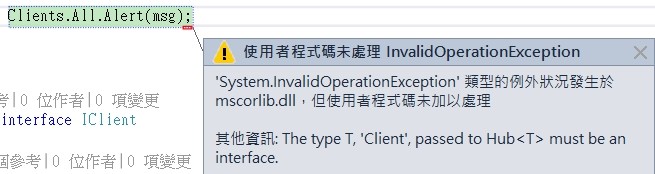
答案是當然不行...雖然如下圖看起來好像可以
BUT BUT BUT !!
當你執行時會遇到下面這個
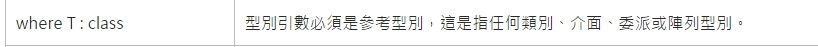
套一段MSDN上寫的
where T : class在這邊指的應該是介面而已
玩到這邊一定還有人好奇....
那SignalR的方法可以傳遞物件嘛!?
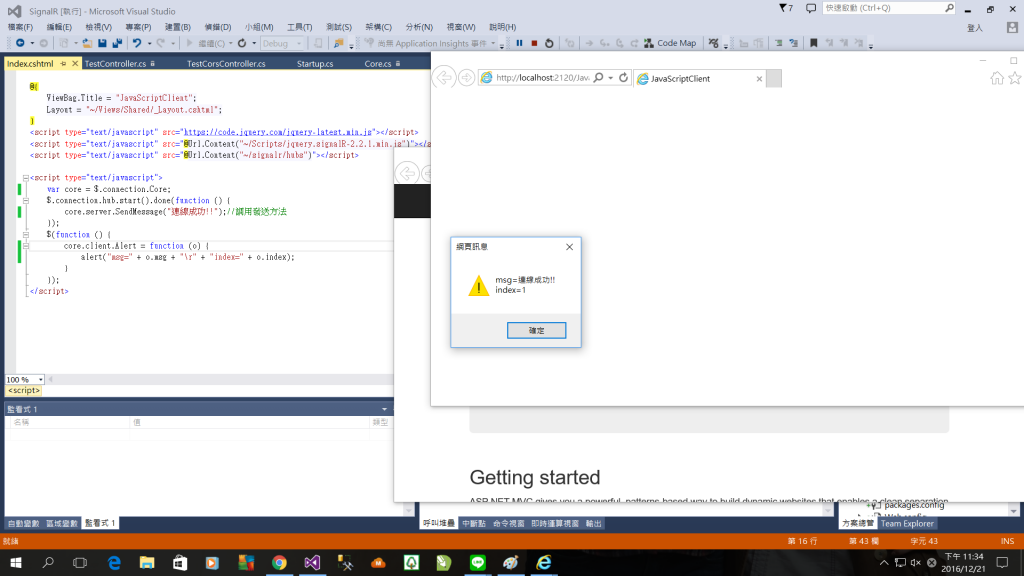
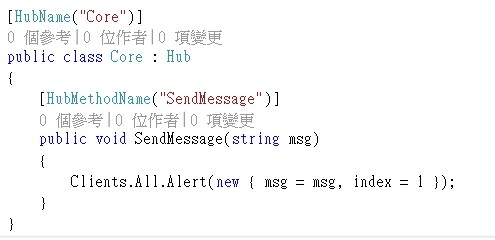
來來來!!馬上做個匿名物件傳遞給你看!!
方法如下圖
測試一下,成功!!